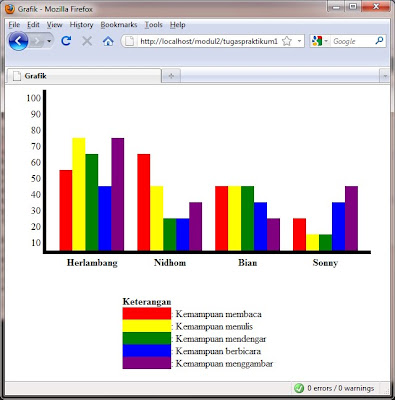
1. Membuat kreasi grafik batang statis dengan memanfaatkan elemen tabel
Source code :
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>Grafik</title>
</head>
<body>
<table border=0 align="center" cellspacing=0 cellpadding=3>
<tr>
<td align="right">100</td>
<td rowspan=11 bgcolor=black></td>
<td width="15" height="20" colspan=25>
</tr>
<tr>
<td align="right">90</td>
<td width="15" height="20" colspan=26></td>
</tr>
<tr>
<td align="right">80</td>
<td width="15" height="20" colspan=25></td>
</tr>
<tr>
<td align="right">70</td>
<td width ="15" rowspan=7></td>
<td width ="15" height="40" rowspan=2></td>
<td width ="15" height="140" bgcolor=yellow rowspan=7></td>
<td width ="15" height="20" rowspan=1></td>
<td width ="15" rowspan=3></td>
<td width ="15" bgcolor=purple rowspan=7></td>
<td width ="15" rowspan=7></td>
<td width ="15" rowspan=1></td>
<td width ="15" rowspan=3></td>
<td width ="15" rowspan=5></td>
<td width ="15" rowspan=5></td>
<td width ="15" rowspan=4></td>
<td width ="15" rowspan=7></td>
<td width ="15" rowspan=3></td>
<td width ="15" rowspan=3></td>
<td width ="15" rowspan=3></td>
<td width ="15" rowspan=4></td>
<td width ="15" rowspan=5></td>
<td width ="15" rowspan=7></td>
<td rowspan=5></td>
<td rowspan=6></td>
<td rowspan=6></td>
<td rowspan=4></td>
<td rowspan=3></td>
<td width ="15" rowspan=7></td>
</tr>
<tr >
<td align="right">60</td>
<td width ="15" bgcolor=green rowspan=6></td>
<td width ="15" height="120" bgcolor=red rowspan=6></td>
</tr>
<tr>
<td align="right">50</td>
<td width ="15" height="120" rowspan=5 bgcolor=red></td>
</tr>
<tr >
<td align="right">40</td>
<td width ="15" height="80" bgcolor=blue rowspan=4></td>
<td width ="15" bgcolor=yellow rowspan=4></td>
<td width="15" bgcolor=red rowspan=4></td>
<td width="15" bgcolor=yellow rowspan=4></td>
<td width="15" bgcolor=green rowspan=4></td>
<td width="15" bgcolor=purple rowspan=4></td>
</tr>
<tr >
<td align="right">30</td>
<td width ="15" height="60" bgcolor=purple rowspan=3></td>
<td width ="15" bgcolor=blue rowspan=3></td>
<td width ="15" bgcolor=blue rowspan=3></td>
</tr>
<tr >
<td align="right">20</td>
<td width ="15" height="40" bgcolor=green rowspan=2></td>
<td width ="15" bgcolor=blue rowspan=2></td>
<td width="15" bgcolor=purple rowspan=2></td>
<td width="15" bgcolor=red rowspan=2></td>
</tr>
<tr >
<td align="right">10</td>
<td width="15" height="20" bgcolor=yellow rowspan=1></td>
<td width="15" bgcolor=green rowspan=1></td>
</tr>
<tr>
<td></td>
<td colspan=25 bgcolor=black></td>
</tr>
<tr>
<td colspan=3></td>
<td colspan=5 align="center"><b>Herlambang</b></td>
<td></td>
<td colspan=5 align="center"><b>Nidhom</b></td>
<td></td>
<td colspan=5 align="center"><b>Bian</b></td>
<td></td>
<td colspan=5 align="center"><b>Sonny</b></td>
<td></td>
</table>
<br>
<br>
<table border=0 align="center" cellspacing=0 cellpadding=0>
<tr>
<td><b>Keterangan</b></td>
</tr>
<tr>
<td bgcolor=red width="40"></td>
<td>: Kemampuan membaca</td>
</tr>
<tr>
<td bgcolor=yellow width="40"></td>
<td>: Kemampuan menulis</td>
</tr>
<tr>
<td bgcolor=green width="40"></td>
<td>: Kemampuan mendengar</td>
</tr>
<tr>
<td bgcolor=blue width="40"></td>
<td>: Kemampuan berbicara</td>
</tr>
<tr>
<td bgcolor=purple width="40"></td>
<td>: Kemampuan menggambar</td>
</tr>
</table>
</body>
</html>
2. Desain tabel perbandingan sikap dengan memanfaatkan fitur pengelompokan
Source codenya :
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>Perbandingan Sikap</title>
</head>
<body>
<h2 align="center">PERBANDINGAN SIKAP</h2>
<table border=1 align="center" cellspacing=0 cellpadding=3>
<tr>
<td width="30">No.</td>
<td width="120">Spesifikasi Sikap</td>
<td width="30">Poin</td>
<td width="100" align="center">Herlambang</td>
<td width="100" align="center">Nidhom</td>
<td width="100" align="center">Bian</td>
<td width="100" align="center">Sonny</td>
</tr>
<tr>
<td rowspan=5>
1<br>
2<br>
3<br>
4<br>
5<br>
</td>
<td rowspan=5>
Kerja keras<br>
Tekun<br>
Tidak Sombong<br>
Sabar<br>
Pemaaf<br>
</td>
<td rowspan=5>
8<br>
9<br>
6<br>
7<br>
10<br>
</td>
<td align="center" rowspan=5>
X<br>
X<br>
X<br>
X<br>
X<br>
</td>
<td align="center" rowspan=5>
X<br>
X<br>
-<br>
-<br>
-<br>
</td>
<td align="center" rowspan=5>
-<br>
X<br>
-<br>
-<br>
-<br>
</td>
<td align="center" rowspan=5>
-<br>
-<br>
-<br>
-<br>
-<br>
</td>
</tr>
</table>
<table border=1 align="center" cellspacing=0 cellpadding=3>
<tr>
<td width="30" rowspan=1>
6<br>
7<br>
8<br>
9<br>
10<br>
</td>
<td width="120" rowspan=1>
Pemalas<br>
Ceroboh<br>
Tinggi hati<br>
Pendendam<br>
Kurang vitamin<br>
</td>
<td width="30" rowspan=1>
-5<br>
-3<br>
-7<br>
-10<br>
-11<br>
</td>
<td width="100" align="center" rowspan=1>
-<br>
-<br>
-<br>
-<br>
-<br>
</td>
<td width="100" align="center" rowspan=1>
-<br>
-<br>
X<br>
X<br>
X<br>
</td>
<td width="100" align="center" rowspan=1>
X<br>
X<br>
-<br>
X<br>
-<br>
</td>
<td width="100" align="center" rowspan=1>
X<br>
X<br>
X<br>
X<br>
X<br>
</td>
</tr>
<tr>
<td colspan=3 align="center">Jumlah poin</td>
<td align="center">40</td>
<td align="center">-11</td>
<td align="center">1</td>
<td align="center">-36</td>
</tr>
</table>
<i>Source : Forbes Magazine, February, 2011</i>
<br>
©ADH
</body>
</html>


Tidak ada komentar:
Posting Komentar