Sabtu, 26 Februari 2011
MODUL 4 - STUDI KASUS
Source Code :
a. CSS
body {
margin: 10px auto;
width: 750px;
}
header,nav,section,footer{
display:block;
border:1px solid blue;
}
header{
height:80px;
}
nav{
padding : 5px;
height:30px;
}
section{
height:500px;
}
article,aside{
display:block;
border:1px dashed blue;
}
article{
float:left;
margin-top:20px;
margin-right: 20x;
margin-left: 20px;
width: 400px;
height:450px;
}
aside{
float:left;
margin-top:20px;
margin-right:20x;
margin-left:40px;
width: 250px;
height:450px;
border:1 px solid black;
}
footer{
clear:both;
height:20px;
}
button{
margin-left:10px;
outline-width: 0;
border: 1px solid #000;
border-radius: 50px;
-moz-border-radius: 50px;
background-color : blue;
color : black;
}
B. HTML
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>Desain Layout Sederhana HTML5</title>
<link rel="stylesheet" href="mystyle.css" type="text/css" />
</head>
<body>
<header>
header
</header>
<nav>
<button style="font: bold 14px verdana">Home</button>
<button style="font: bold 14px verdana">Profil</button>
<button style="font: bold 14px verdana">Info</button>
<button style="font: bold 14px verdana">Image</button>
</nav>
<section>
<article>
article
</article>
<aside>
aside
</aside>
</section>
<footer>
footer
</footer>
</body>
</html>
MODUL 4 - TUGAS PRAKTIKUM
Source code :
a. CSS-nya
body {
margin: 10px auto;
width: 750px;
background-color : black;
}
header,nav,footer{
display:block;
border:1px solid black;
}
logo{
margin-top : 75px;
margin-left : 10px;
margin-right :10px;
float : left;
height : 100px;
}
tulisan{
margin-left : 70px;
margin-top : 130px;
float : left;
height : 100px;
}
header{
background-image: url(images/sma.jpg);
height:300px;
}
nav{
padding : 8px;
height:20px;
background-image: url(images/awan.jpg);
}
section,article,aside{
display:block;
border:1px solid black;;
}
section{
float:left;
height:480px;
width : 295px;
padding :5px;
background-color : blue;
}
article{
-moz-border-radius : 5px;
padding :2px;
float:right;
width: 435px;
height:345px;
background-color : blue;
}
aside{
padding: 2px;
float:right;
width: 430px;
height:130px;
background-color:#80aa5b;
-moz-border-radius : 5px;
-webkit-border-radius: 5px;
border : 3px solid green;
}
footer{
clear:both;
height:20px;
background-image: url(images/awan.jpg);
}
button{
float: right;
margin-left:5px;
outline-width: 0;
border: 1px solid #000;
border-radius: 30px;
-moz-border-radius: 30px;
background-color : green;
color : black;
}
b. HTML-nya
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>SMAN 1 Rogojampi</title>
<link rel="stylesheet" href="tugas4.css" type="text/css"/>
<link rel="icon" type="image/icon" href="image/icon.jpg">
</head>
<body>
<header>
<logo>
<img src="images/logo.png">
</logo>
<tulisan>
<img src="images/rogojampi.png">
</tulisan>
</header>
<nav>
<input type="submit" name="sa" value="Search" />
<input type="text" name="q" size="22" />
<script type="text/javascript" src="/cse/brand?form=cse-search-box&lang=en"></script>
<button style="font: bold 14px verdana">Prestasi</button>
<button style="font: bold 14px verdana">Guru</button>
<button style="font: bold 14px verdana">Profil</button>
<button style="font: bold 14px verdana">Home</button>
</nav>
<section>
<img src="images/2.jpg">
<img src="images/3.jpg">
</section>
<article>
<h3 align="center"> Awan dan Firma Pa-Pi SmanRog 2010</h2>
<p>
Dwi Setiawan dari kelas XI IPA dan Firma Yudha (XI IPA ) terpilih sebagai Putra dan Putri Smanrog 2010, Sabtu (11/4). Keduanya berhasil menyisihkan 63 peserta, setelah melewati berbagai tes, seperti tes akademik (tertulis IPA/IPS), wawancara, tes kpribadian, tes pengetahuan umum, bakat dan seni, serta olahraga.<p>
<p>
Siswahyudi S.Pd, salah satu juri untuk lomba Putra-Putri Smanrog 2010 menjelaskan, tujuan pemilihan Putra-Putri Smanrog 2010 adalah untuk menyalurkan kreativitas siswa melalui kegiatan positif. �Dalam hal ini, siswa dituntut memiliki tanggung jawab menjadi duta atau perwakilan dalam event-event di luar sekolah,� ujar Siswanto. Ditambahkannya, kegiatan tersebut merupakan agenda tahunan dari OSIS SMAN 1 Rogojampi.</p>
</article>
<aside>
<h3>Berita terkini :</h3>
<a href="terima-kasih-bapak.html">Guru kita yang telah pensiun</a><br>
<a href="terima-kasih-bapak.html">SMAN 1 Rogojampi berkreasi</a><br>
<a href="terima-kasih-bapak.html">Hotspot Baru SMAN 1 Rogojampi</a>
</aside>
<footer>
<font align="center">© alif akbar fitrawan</font>
</footer>
</body>
</html>
Minggu, 20 Februari 2011
MODUL 3 - STUDI KASUS
Script :
<!DOCTYPE html>
<html lang="en">
<title>Demo Rounded Borded</title>
<style type="text/css">
<!--
.lingkaran{
background-color:#ddccb5;
-moz-border-radius: 180px;
-webkit-border-radius: 2px;
border : 2px solid #897048;
padding : 30px;
width : 120px;
height : 120px;
}
-->
<!--
.kotak{
background-color:#ddccb5;
-moz-border-radius-topleft: 15px;
-moz-border-radius-bottomright: 15px;
-webkit-border-radius: 10px;
border : 4px solid #897048;
padding : 10px;
width : 250px;
height : 50px;
}
-->
<!--
.shadow{
background-color:#ddccb5;
-moz-border-radius-topleft: 0px;
-moz-box-shadow: 10px 10px 5px;
-webkit-border-radius: 10px;
border : 1px solid #897048;
padding : 10px;
width : 250px;
height : 50px;
}
-->
</style>
</head>
<body>
<div class="lingkaran" align="center">
Yang ini border
lingkaran
Pendekata yang digunakan masih
sma lho. Ayo,
kreasikan sendiri ya??
</div>
<br />
<div class="kotak">
Bisa juga bikin kreasi border seperti ini.
Mmmmmm......
</div>
<br />
<div class="shadow">
Bisa juga bikin kreasi border seperti ini.
Mmmmmm......
</div>
</body>
</html>
MODUL 3 - TUGAS PRAKTIKUM
script :
<!DOCTYPE html>
<html lang="en">
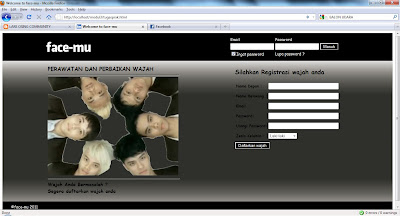
<head>
<title>Welcome to face-mu</title>
<link type="icon" rel="icon" href="icon.png">
<style type="text/css">
.header{
height : 75px;
padding-top : 10px;
padding-bottom : 10px;
padding-left : 150px;
background-color:black;
}
#tengah{
padding-top : 10px;
padding-bottom : 10px;
padding-left : 150px;
width: 400px;
height: 200px;
font-family : Comic Sans MS;
font-size : small;
font-weight : bold;
color: black;
}
.footer{
padding-top : 5px;
padding-bottom : 5px;
padding-right : 200px;
padding-left : 30px;
color : white;
font-family : Comic Sans MS;
font-size : small;
background-color:black;
}
#button_masuk , #button_daftar{
background-color : black;
color : white;
}
#lebar{
width : 1000px;
}
.background{
height : 480px;
background-image : url(bg.bmp);
background-color : white;
background-repeat : repeat-x;
}
.login{
float : right;
color : white;
font-family : Comic Sans MS;
font-size : small;
}
#kiri {
padding: 5px;
float: left;
width: 780px;
height: 480px;
}
#kanan{
float: left;
padding: 5px;
width:500px;
height: 480px;
}
#font{
font-family : Comic Sans MS;
font-size : small;
font-weight : bold;
line-height : 30px;
color: black;
}
#logo{
float : left;
margin-top : 20px;
height : 35px;
}
</style>
</head>
<body>
<div class="header">
<div id="lebar">
<div id="logo">
<img src="facemu.png">
</div>
<div class="login">
<table>
<tr>
<td>Email</td>
<td>Password</td>
<td></td>
</tr>
<tr>
<td ><input type="text"></td>
<td ><input type="password"></td>
<td ><input type="submit" value="Masuk" id="button_masuk"></td>
</tr>
<tr>
<td ><input type="checkbox" checked>Ingat password</td>
<td >Lupa password ?</td>
</tr>
</table>
</div>
</div>
</div>
<div class="background">
<form action="my_action.jsp">
<div id="kiri">
<div id="tengah">
<font size="4">PERAWATAN DAN PERBAIKAN WAJAH<br></font>
<hr style="color:black" width="450">
<img src="wajah.png">
<hr style="color:black" width="450">
<font size="3">Wajah Anda Bermasalah ? <br>
Segera daftarkan wajah anda</font>
</div>
</div>
</form>
<div id="kanan">
<div id="font">
<h2>Silahkan Registrasi wajah anda </h2>
<form action="my_action.jsp">
<table>
<tr>
<td>Nama Depan :</td>
<td><input type="text" size="35"></td>
</tr>
<tr>
<td>Nama Belakang :</td>
<td><input type="text" size="35"></td>
</tr>
<tr>
<td>Email :</td>
<td><input type="text" size="35"></td>
</tr>
<tr>
<td>Password:</td>
<td><input type="password" size="35"></td>
</tr>
<tr>
<td>Ulangi Password:</td>
<td><input type="password" size="35"></td>
</tr>
<tr>
<td>Jenis Kelamin :</td>
<td><select name="kelamin">
<option >Laki-laki
<option >Perempuan
<option >Maho
</select></td>
</tr>
</table>
</form>
<input type="submit" value="Daftarkan wajah" id="button_daftar">
</div>
</div>
</div>
<div class="footer">
©face-mu 2011
</div>
</body>
</html>
Minggu, 13 Februari 2011
Modul 2 - Tugas Praktikum
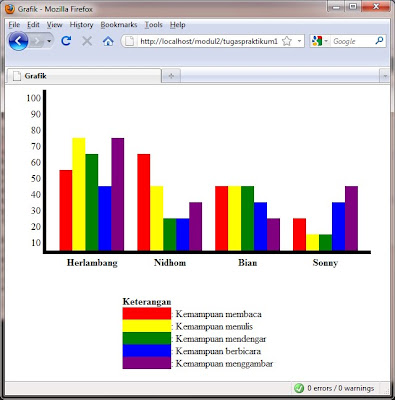
1. Membuat kreasi grafik batang statis dengan memanfaatkan elemen tabel
Source code :
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>Grafik</title>
</head>
<body>
<table border=0 align="center" cellspacing=0 cellpadding=3>
<tr>
<td align="right">100</td>
<td rowspan=11 bgcolor=black></td>
<td width="15" height="20" colspan=25>
</tr>
<tr>
<td align="right">90</td>
<td width="15" height="20" colspan=26></td>
</tr>
<tr>
<td align="right">80</td>
<td width="15" height="20" colspan=25></td>
</tr>
<tr>
<td align="right">70</td>
<td width ="15" rowspan=7></td>
<td width ="15" height="40" rowspan=2></td>
<td width ="15" height="140" bgcolor=yellow rowspan=7></td>
<td width ="15" height="20" rowspan=1></td>
<td width ="15" rowspan=3></td>
<td width ="15" bgcolor=purple rowspan=7></td>
<td width ="15" rowspan=7></td>
<td width ="15" rowspan=1></td>
<td width ="15" rowspan=3></td>
<td width ="15" rowspan=5></td>
<td width ="15" rowspan=5></td>
<td width ="15" rowspan=4></td>
<td width ="15" rowspan=7></td>
<td width ="15" rowspan=3></td>
<td width ="15" rowspan=3></td>
<td width ="15" rowspan=3></td>
<td width ="15" rowspan=4></td>
<td width ="15" rowspan=5></td>
<td width ="15" rowspan=7></td>
<td rowspan=5></td>
<td rowspan=6></td>
<td rowspan=6></td>
<td rowspan=4></td>
<td rowspan=3></td>
<td width ="15" rowspan=7></td>
</tr>
<tr >
<td align="right">60</td>
<td width ="15" bgcolor=green rowspan=6></td>
<td width ="15" height="120" bgcolor=red rowspan=6></td>
</tr>
<tr>
<td align="right">50</td>
<td width ="15" height="120" rowspan=5 bgcolor=red></td>
</tr>
<tr >
<td align="right">40</td>
<td width ="15" height="80" bgcolor=blue rowspan=4></td>
<td width ="15" bgcolor=yellow rowspan=4></td>
<td width="15" bgcolor=red rowspan=4></td>
<td width="15" bgcolor=yellow rowspan=4></td>
<td width="15" bgcolor=green rowspan=4></td>
<td width="15" bgcolor=purple rowspan=4></td>
</tr>
<tr >
<td align="right">30</td>
<td width ="15" height="60" bgcolor=purple rowspan=3></td>
<td width ="15" bgcolor=blue rowspan=3></td>
<td width ="15" bgcolor=blue rowspan=3></td>
</tr>
<tr >
<td align="right">20</td>
<td width ="15" height="40" bgcolor=green rowspan=2></td>
<td width ="15" bgcolor=blue rowspan=2></td>
<td width="15" bgcolor=purple rowspan=2></td>
<td width="15" bgcolor=red rowspan=2></td>
</tr>
<tr >
<td align="right">10</td>
<td width="15" height="20" bgcolor=yellow rowspan=1></td>
<td width="15" bgcolor=green rowspan=1></td>
</tr>
<tr>
<td></td>
<td colspan=25 bgcolor=black></td>
</tr>
<tr>
<td colspan=3></td>
<td colspan=5 align="center"><b>Herlambang</b></td>
<td></td>
<td colspan=5 align="center"><b>Nidhom</b></td>
<td></td>
<td colspan=5 align="center"><b>Bian</b></td>
<td></td>
<td colspan=5 align="center"><b>Sonny</b></td>
<td></td>
</table>
<br>
<br>
<table border=0 align="center" cellspacing=0 cellpadding=0>
<tr>
<td><b>Keterangan</b></td>
</tr>
<tr>
<td bgcolor=red width="40"></td>
<td>: Kemampuan membaca</td>
</tr>
<tr>
<td bgcolor=yellow width="40"></td>
<td>: Kemampuan menulis</td>
</tr>
<tr>
<td bgcolor=green width="40"></td>
<td>: Kemampuan mendengar</td>
</tr>
<tr>
<td bgcolor=blue width="40"></td>
<td>: Kemampuan berbicara</td>
</tr>
<tr>
<td bgcolor=purple width="40"></td>
<td>: Kemampuan menggambar</td>
</tr>
</table>
</body>
</html>
2. Desain tabel perbandingan sikap dengan memanfaatkan fitur pengelompokan
Source codenya :
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>Perbandingan Sikap</title>
</head>
<body>
<h2 align="center">PERBANDINGAN SIKAP</h2>
<table border=1 align="center" cellspacing=0 cellpadding=3>
<tr>
<td width="30">No.</td>
<td width="120">Spesifikasi Sikap</td>
<td width="30">Poin</td>
<td width="100" align="center">Herlambang</td>
<td width="100" align="center">Nidhom</td>
<td width="100" align="center">Bian</td>
<td width="100" align="center">Sonny</td>
</tr>
<tr>
<td rowspan=5>
1<br>
2<br>
3<br>
4<br>
5<br>
</td>
<td rowspan=5>
Kerja keras<br>
Tekun<br>
Tidak Sombong<br>
Sabar<br>
Pemaaf<br>
</td>
<td rowspan=5>
8<br>
9<br>
6<br>
7<br>
10<br>
</td>
<td align="center" rowspan=5>
X<br>
X<br>
X<br>
X<br>
X<br>
</td>
<td align="center" rowspan=5>
X<br>
X<br>
-<br>
-<br>
-<br>
</td>
<td align="center" rowspan=5>
-<br>
X<br>
-<br>
-<br>
-<br>
</td>
<td align="center" rowspan=5>
-<br>
-<br>
-<br>
-<br>
-<br>
</td>
</tr>
</table>
<table border=1 align="center" cellspacing=0 cellpadding=3>
<tr>
<td width="30" rowspan=1>
6<br>
7<br>
8<br>
9<br>
10<br>
</td>
<td width="120" rowspan=1>
Pemalas<br>
Ceroboh<br>
Tinggi hati<br>
Pendendam<br>
Kurang vitamin<br>
</td>
<td width="30" rowspan=1>
-5<br>
-3<br>
-7<br>
-10<br>
-11<br>
</td>
<td width="100" align="center" rowspan=1>
-<br>
-<br>
-<br>
-<br>
-<br>
</td>
<td width="100" align="center" rowspan=1>
-<br>
-<br>
X<br>
X<br>
X<br>
</td>
<td width="100" align="center" rowspan=1>
X<br>
X<br>
-<br>
X<br>
-<br>
</td>
<td width="100" align="center" rowspan=1>
X<br>
X<br>
X<br>
X<br>
X<br>
</td>
</tr>
<tr>
<td colspan=3 align="center">Jumlah poin</td>
<td align="center">40</td>
<td align="center">-11</td>
<td align="center">1</td>
<td align="center">-36</td>
</tr>
</table>
<i>Source : Forbes Magazine, February, 2011</i>
<br>
©ADH
</body>
</html>
Source code :
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>Grafik</title>
</head>
<body>
<table border=0 align="center" cellspacing=0 cellpadding=3>
<tr>
<td align="right">100</td>
<td rowspan=11 bgcolor=black></td>
<td width="15" height="20" colspan=25>
</tr>
<tr>
<td align="right">90</td>
<td width="15" height="20" colspan=26></td>
</tr>
<tr>
<td align="right">80</td>
<td width="15" height="20" colspan=25></td>
</tr>
<tr>
<td align="right">70</td>
<td width ="15" rowspan=7></td>
<td width ="15" height="40" rowspan=2></td>
<td width ="15" height="140" bgcolor=yellow rowspan=7></td>
<td width ="15" height="20" rowspan=1></td>
<td width ="15" rowspan=3></td>
<td width ="15" bgcolor=purple rowspan=7></td>
<td width ="15" rowspan=7></td>
<td width ="15" rowspan=1></td>
<td width ="15" rowspan=3></td>
<td width ="15" rowspan=5></td>
<td width ="15" rowspan=5></td>
<td width ="15" rowspan=4></td>
<td width ="15" rowspan=7></td>
<td width ="15" rowspan=3></td>
<td width ="15" rowspan=3></td>
<td width ="15" rowspan=3></td>
<td width ="15" rowspan=4></td>
<td width ="15" rowspan=5></td>
<td width ="15" rowspan=7></td>
<td rowspan=5></td>
<td rowspan=6></td>
<td rowspan=6></td>
<td rowspan=4></td>
<td rowspan=3></td>
<td width ="15" rowspan=7></td>
</tr>
<tr >
<td align="right">60</td>
<td width ="15" bgcolor=green rowspan=6></td>
<td width ="15" height="120" bgcolor=red rowspan=6></td>
</tr>
<tr>
<td align="right">50</td>
<td width ="15" height="120" rowspan=5 bgcolor=red></td>
</tr>
<tr >
<td align="right">40</td>
<td width ="15" height="80" bgcolor=blue rowspan=4></td>
<td width ="15" bgcolor=yellow rowspan=4></td>
<td width="15" bgcolor=red rowspan=4></td>
<td width="15" bgcolor=yellow rowspan=4></td>
<td width="15" bgcolor=green rowspan=4></td>
<td width="15" bgcolor=purple rowspan=4></td>
</tr>
<tr >
<td align="right">30</td>
<td width ="15" height="60" bgcolor=purple rowspan=3></td>
<td width ="15" bgcolor=blue rowspan=3></td>
<td width ="15" bgcolor=blue rowspan=3></td>
</tr>
<tr >
<td align="right">20</td>
<td width ="15" height="40" bgcolor=green rowspan=2></td>
<td width ="15" bgcolor=blue rowspan=2></td>
<td width="15" bgcolor=purple rowspan=2></td>
<td width="15" bgcolor=red rowspan=2></td>
</tr>
<tr >
<td align="right">10</td>
<td width="15" height="20" bgcolor=yellow rowspan=1></td>
<td width="15" bgcolor=green rowspan=1></td>
</tr>
<tr>
<td></td>
<td colspan=25 bgcolor=black></td>
</tr>
<tr>
<td colspan=3></td>
<td colspan=5 align="center"><b>Herlambang</b></td>
<td></td>
<td colspan=5 align="center"><b>Nidhom</b></td>
<td></td>
<td colspan=5 align="center"><b>Bian</b></td>
<td></td>
<td colspan=5 align="center"><b>Sonny</b></td>
<td></td>
</table>
<br>
<br>
<table border=0 align="center" cellspacing=0 cellpadding=0>
<tr>
<td><b>Keterangan</b></td>
</tr>
<tr>
<td bgcolor=red width="40"></td>
<td>: Kemampuan membaca</td>
</tr>
<tr>
<td bgcolor=yellow width="40"></td>
<td>: Kemampuan menulis</td>
</tr>
<tr>
<td bgcolor=green width="40"></td>
<td>: Kemampuan mendengar</td>
</tr>
<tr>
<td bgcolor=blue width="40"></td>
<td>: Kemampuan berbicara</td>
</tr>
<tr>
<td bgcolor=purple width="40"></td>
<td>: Kemampuan menggambar</td>
</tr>
</table>
</body>
</html>
2. Desain tabel perbandingan sikap dengan memanfaatkan fitur pengelompokan
Source codenya :
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>Perbandingan Sikap</title>
</head>
<body>
<h2 align="center">PERBANDINGAN SIKAP</h2>
<table border=1 align="center" cellspacing=0 cellpadding=3>
<tr>
<td width="30">No.</td>
<td width="120">Spesifikasi Sikap</td>
<td width="30">Poin</td>
<td width="100" align="center">Herlambang</td>
<td width="100" align="center">Nidhom</td>
<td width="100" align="center">Bian</td>
<td width="100" align="center">Sonny</td>
</tr>
<tr>
<td rowspan=5>
1<br>
2<br>
3<br>
4<br>
5<br>
</td>
<td rowspan=5>
Kerja keras<br>
Tekun<br>
Tidak Sombong<br>
Sabar<br>
Pemaaf<br>
</td>
<td rowspan=5>
8<br>
9<br>
6<br>
7<br>
10<br>
</td>
<td align="center" rowspan=5>
X<br>
X<br>
X<br>
X<br>
X<br>
</td>
<td align="center" rowspan=5>
X<br>
X<br>
-<br>
-<br>
-<br>
</td>
<td align="center" rowspan=5>
-<br>
X<br>
-<br>
-<br>
-<br>
</td>
<td align="center" rowspan=5>
-<br>
-<br>
-<br>
-<br>
-<br>
</td>
</tr>
</table>
<table border=1 align="center" cellspacing=0 cellpadding=3>
<tr>
<td width="30" rowspan=1>
6<br>
7<br>
8<br>
9<br>
10<br>
</td>
<td width="120" rowspan=1>
Pemalas<br>
Ceroboh<br>
Tinggi hati<br>
Pendendam<br>
Kurang vitamin<br>
</td>
<td width="30" rowspan=1>
-5<br>
-3<br>
-7<br>
-10<br>
-11<br>
</td>
<td width="100" align="center" rowspan=1>
-<br>
-<br>
-<br>
-<br>
-<br>
</td>
<td width="100" align="center" rowspan=1>
-<br>
-<br>
X<br>
X<br>
X<br>
</td>
<td width="100" align="center" rowspan=1>
X<br>
X<br>
-<br>
X<br>
-<br>
</td>
<td width="100" align="center" rowspan=1>
X<br>
X<br>
X<br>
X<br>
X<br>
</td>
</tr>
<tr>
<td colspan=3 align="center">Jumlah poin</td>
<td align="center">40</td>
<td align="center">-11</td>
<td align="center">1</td>
<td align="center">-36</td>
</tr>
</table>
<i>Source : Forbes Magazine, February, 2011</i>
<br>
©ADH
</body>
</html>
MODUL 2 - Studi Kasus
Dengan memanfaatkan elemen tabel dan hyperlink, membuat halaman website terdiri dari 3 buah tab menu. bila diklik pada salah satu menu maka akan menunjukkan isi yang berbeda. Tiap halaman berisi link untuk mendownload data data yang telah disediakan.
berikut ini tampilannya.
Film
Document
Music
Source codenya
1. Film
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>Free Download Manager</title>
<link rel="icon" href="image/icon.jpg">
</head>
<body >
<h1 align="center">INDONESIA FREE DOWNLOAD MANAGER</h1>
<table border=0 align="center" cellspacing=0 cellpadding=3>
<tr>
<td width="15" bgcolor=#2456c5 rowspan=7></td>
<td></td>
<th width="150" bgcolor=#5674b9><a href ="studikasus1.html">Film</a></th>
<td></td>
<th width="150" bgcolor=#2456c5><a href ="studikasus2.html">Document</a></th>
<td></td>
<th width="150" bgcolor=#2456c5><a href="studikasus3.html">Musik</a></th>
<td></td>
<td width="15" bgcolor=#2456c5 rowspan=7></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="Charice - Pyramid.flv" target="_blank" title ="Charice - Pyramid">
1. Charice - Pyramid</a></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="How to Flare Tutorial by Bboy Kiki.flv" target="_blank" title ="How to Flare Tutorial">
2. How to Flare Tutorial</a></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="How To Hip Hop Dance.flv" target="_blank" title="How to Hip Hop Dance">
3. How to Hip Hop Dance</a></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="How to Tune a Guitar.flv" target="_blank" title ="How to Tune a Guitar">
4. How to Tune a Guitar</a></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="SM-SH - I HEART YOU - Corner Parodies Ver..flv" target="_blank" title ="Corner Parodies - I HEART YOU">
5. Corner Parodies - I HEART YOU </a></td>
</tr>
<tr bgcolor=#2456c5>
<td colspan=9 align="center">alif_lareosing™</td>
</tr>
</table>
</body>
</html>
2. Document
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>Free Download Manager</title>
<link rel="icon" href="image/icon.jpg">
</head>
<body>
<h1 align="center">INDONESIA FREE DOWNLOAD MANAGER</h1>
<table border=0 align="center" cellspacing=0 cellpadding=3>
<tr>
<td width="15" bgcolor=#2456c5 rowspan=7></td>
<td></td>
<th width="150" bgcolor=#2456c5><a href ="studikasus1.html">Film</a></th>
<td></td>
<th width="150" bgcolor=#5674b9><a href ="studikasus2.html">Document</a></th>
<td></td>
<th width="150" bgcolor=#2456c5><a href="studikasus3.html">Musik</a></th>
<td></td>
<td width="15" bgcolor=#2456c5 rowspan=7></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="proposal.doc" target="_blank" title ="Proposal">
1. Proposal</a></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="LAPORAN PRAKTIKUM VISUAL 1.docx" target="_blank" title ="Laporan Praktikum Visual 1">
2. Laporan Praktikum Visual 1</a></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="LAPORAN PRAKTIKUM VISUAL 2.docx" target="_blank" title ="Laporan Praktikum Visual 2">
3. Laporan Praktikum Visual 2</a></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="sistem operasi.docx" target="_blank" title ="Sistem Operasi">
4. Sistem operasi</a></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="SUSUNAN ACARA.docx" target="_blank" title ="Susunan Acara">
5. Susunan Acara</a></td>
</tr>
<tr bgcolor=#2456c5>
<td colspan=9 align="center">alif_lareosing™</td>
</tr>
</table>
</body>
</html>
3. Musik
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>Free Download Manager</title>
<link rel="icon" href="image/icon.jpg">
</head>
<body>
<h1 align="center">INDONESIA FREE DOWNLOAD MANAGER</h1>
<table border=0 align="center" cellspacing=0 cellpadding=3>
<tr>
<td width="15" bgcolor=#2456c5 rowspan=7></td>
<td></td>
<th width="150" bgcolor=#2456c5><a href ="studikasus1.html">Film</a></th>
<td></td>
<th width="150" bgcolor=#2456c5><a href ="studikasus2.html">Document</a></th>
<td></td>
<th width="150" bgcolor=#5674b9><a href="studikasus3.html">Musik</a></th>
<td></td>
<td width="15" bgcolor=#2456c5 rowspan=7></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="Wali - Aku Bukan Bang Toyib.mp3" target="_blank" title ="She - Bukan Untuk Sembarang Hati">
1. Wali - Aku Bukan Bang Toyib </a></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="She - Bukan Untuk Sembarang Hati.mp3" target="_blank" title ="She - Bukan Untuk Sembarang Hati">
2. She - Bukan Untuk Sembarang Hati </a></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="SMASH - I Heart You.mp3" target="_blank" title ="SMASH - I Heart You">
3. SM*SH - I Heart You </a></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="REPVBLIK - Sudah Cukup.mp3" target="_blank" title ="REPVBLIK - Sudah Cukup">
4. REPVBLIK - Sudah Cukup </a></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="Repvblik - Telah Aku Berikan.mp3" target="_blank" title ="REPVBLIC - Telah Aku Berikan">
5. REPVBLIK - Telah Aku Berikan </a></td>
</tr>
<tr bgcolor=#2456c5>
<td colspan=9 align="center">alif_lareosing™</td>
</table>
</body>
</html>
berikut ini tampilannya.
Film
Document
Music
Source codenya
1. Film
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>Free Download Manager</title>
<link rel="icon" href="image/icon.jpg">
</head>
<body >
<h1 align="center">INDONESIA FREE DOWNLOAD MANAGER</h1>
<table border=0 align="center" cellspacing=0 cellpadding=3>
<tr>
<td width="15" bgcolor=#2456c5 rowspan=7></td>
<td></td>
<th width="150" bgcolor=#5674b9><a href ="studikasus1.html">Film</a></th>
<td></td>
<th width="150" bgcolor=#2456c5><a href ="studikasus2.html">Document</a></th>
<td></td>
<th width="150" bgcolor=#2456c5><a href="studikasus3.html">Musik</a></th>
<td></td>
<td width="15" bgcolor=#2456c5 rowspan=7></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="Charice - Pyramid.flv" target="_blank" title ="Charice - Pyramid">
1. Charice - Pyramid</a></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="How to Flare Tutorial by Bboy Kiki.flv" target="_blank" title ="How to Flare Tutorial">
2. How to Flare Tutorial</a></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="How To Hip Hop Dance.flv" target="_blank" title="How to Hip Hop Dance">
3. How to Hip Hop Dance</a></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="How to Tune a Guitar.flv" target="_blank" title ="How to Tune a Guitar">
4. How to Tune a Guitar</a></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="SM-SH - I HEART YOU - Corner Parodies Ver..flv" target="_blank" title ="Corner Parodies - I HEART YOU">
5. Corner Parodies - I HEART YOU </a></td>
</tr>
<tr bgcolor=#2456c5>
<td colspan=9 align="center">alif_lareosing™</td>
</tr>
</table>
</body>
</html>
2. Document
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>Free Download Manager</title>
<link rel="icon" href="image/icon.jpg">
</head>
<body>
<h1 align="center">INDONESIA FREE DOWNLOAD MANAGER</h1>
<table border=0 align="center" cellspacing=0 cellpadding=3>
<tr>
<td width="15" bgcolor=#2456c5 rowspan=7></td>
<td></td>
<th width="150" bgcolor=#2456c5><a href ="studikasus1.html">Film</a></th>
<td></td>
<th width="150" bgcolor=#5674b9><a href ="studikasus2.html">Document</a></th>
<td></td>
<th width="150" bgcolor=#2456c5><a href="studikasus3.html">Musik</a></th>
<td></td>
<td width="15" bgcolor=#2456c5 rowspan=7></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="proposal.doc" target="_blank" title ="Proposal">
1. Proposal</a></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="LAPORAN PRAKTIKUM VISUAL 1.docx" target="_blank" title ="Laporan Praktikum Visual 1">
2. Laporan Praktikum Visual 1</a></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="LAPORAN PRAKTIKUM VISUAL 2.docx" target="_blank" title ="Laporan Praktikum Visual 2">
3. Laporan Praktikum Visual 2</a></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="sistem operasi.docx" target="_blank" title ="Sistem Operasi">
4. Sistem operasi</a></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="SUSUNAN ACARA.docx" target="_blank" title ="Susunan Acara">
5. Susunan Acara</a></td>
</tr>
<tr bgcolor=#2456c5>
<td colspan=9 align="center">alif_lareosing™</td>
</tr>
</table>
</body>
</html>
3. Musik
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>Free Download Manager</title>
<link rel="icon" href="image/icon.jpg">
</head>
<body>
<h1 align="center">INDONESIA FREE DOWNLOAD MANAGER</h1>
<table border=0 align="center" cellspacing=0 cellpadding=3>
<tr>
<td width="15" bgcolor=#2456c5 rowspan=7></td>
<td></td>
<th width="150" bgcolor=#2456c5><a href ="studikasus1.html">Film</a></th>
<td></td>
<th width="150" bgcolor=#2456c5><a href ="studikasus2.html">Document</a></th>
<td></td>
<th width="150" bgcolor=#5674b9><a href="studikasus3.html">Musik</a></th>
<td></td>
<td width="15" bgcolor=#2456c5 rowspan=7></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="Wali - Aku Bukan Bang Toyib.mp3" target="_blank" title ="She - Bukan Untuk Sembarang Hati">
1. Wali - Aku Bukan Bang Toyib </a></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="She - Bukan Untuk Sembarang Hati.mp3" target="_blank" title ="She - Bukan Untuk Sembarang Hati">
2. She - Bukan Untuk Sembarang Hati </a></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="SMASH - I Heart You.mp3" target="_blank" title ="SMASH - I Heart You">
3. SM*SH - I Heart You </a></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="REPVBLIK - Sudah Cukup.mp3" target="_blank" title ="REPVBLIK - Sudah Cukup">
4. REPVBLIK - Sudah Cukup </a></td>
</tr>
<tr bgcolor=#5674b9>
<td colspan=7><a href="Repvblik - Telah Aku Berikan.mp3" target="_blank" title ="REPVBLIC - Telah Aku Berikan">
5. REPVBLIK - Telah Aku Berikan </a></td>
</tr>
<tr bgcolor=#2456c5>
<td colspan=9 align="center">alif_lareosing™</td>
</table>
</body>
</html>
Modul 1 - Studi Kasus
Nama : ALIF AKBAR FITRAWAN
NIM : 109533423227
Membuat halaman web sederhana yang melibatkan elemen teks, garis, warna dan gambar. Dimana terdapat minimal sebuah heading dan garis berwarna, bambar dengan menggunakan sorce berupa relative path, favicon dan halaman utama dengan latar belakang gambar sembarang.
Hasil printscreen
Source Code :
NIM : 109533423227
Membuat halaman web sederhana yang melibatkan elemen teks, garis, warna dan gambar. Dimana terdapat minimal sebuah heading dan garis berwarna, bambar dengan menggunakan sorce berupa relative path, favicon dan halaman utama dengan latar belakang gambar sembarang.
Hasil printscreen
Source Code :
Langganan:
Postingan (Atom)